Background
TurnTo is a customer-generated content platform for enterprise-level clients including Nike and H&M. The software’s offerings include Ratings and Reviews, Questions and Answers, Checkout Comments, and Customer Images. I was hired by TurnTo in December of 2018 as a Product Designer. Prior to 2018, TurnTo did not have a big focus on design as an organization, and they were trying to change that. Prior to me joining the team, they hired a Director of Product Design who I worked with directly through all my time there. At the time I joined the TurnTo Product team, they were fast approaching the production realease of the newest version of their platform, which is now known as Speedflex™.

Before the Director of Product Design joined the team, TurnTo had a relationship with a contracted designer who designed the widgets/screens that make up the platform and inital text and layer styles that went on to comprise parts of Speedflex™ Design System. When I joined the team we were making decisions about what we wanted our design process to be like and how we wanted to roll out new features and enhancements. The design process at TurnTo leading up to this point hadn’t been following any specific structure, and wasn’t what we needed as a design team. We wanted to go back through the master Sketch file and build a well documented library of reusable components, that mirrored best practices for our engineers were building the software.
What We Did
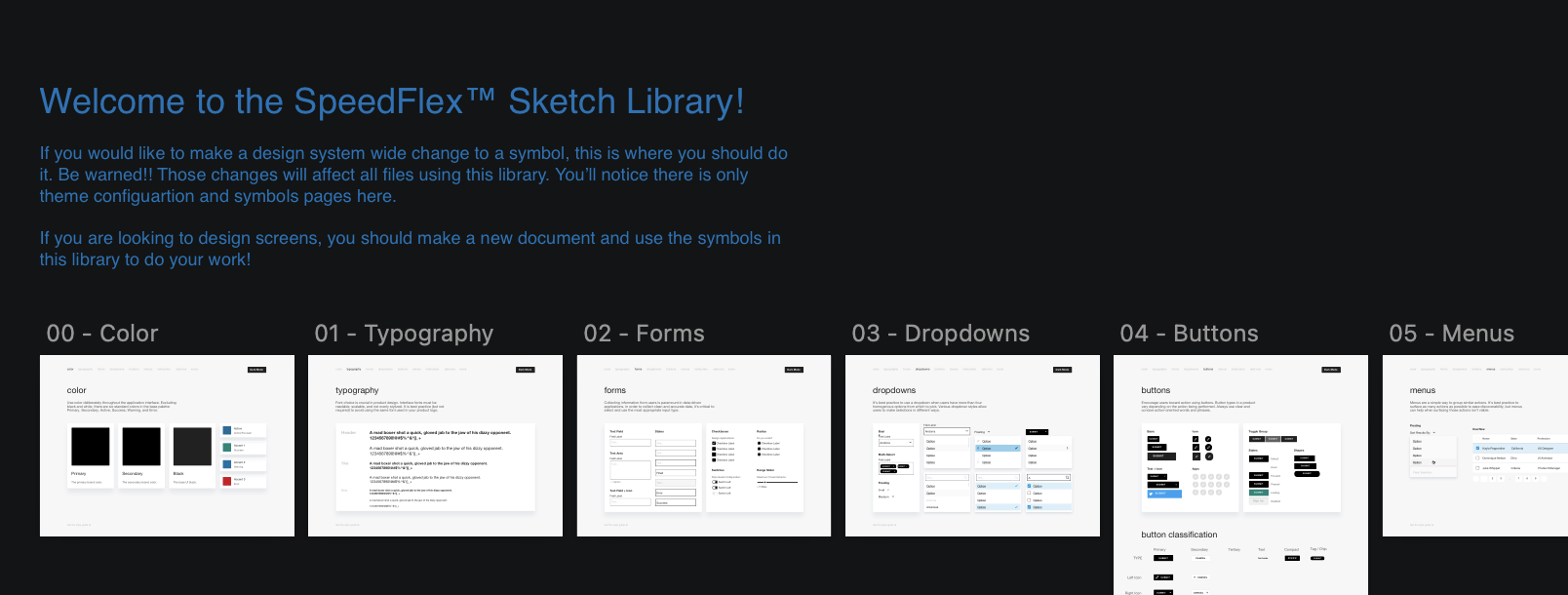
While the Sketch file we had at the start was in no way bad or wrong (the aforementioned contracted designer did a really great job with the resources she was provided), we wanted to utilize Sketch Libraries for reusable symbols across many documents, and we wanted there to be documentation of all of our reusable styles and components that anyone in the organization, such as engineers and product managers, could access and use as a reference. Since our team was pretty early in its design efforts, we went with a tool that is pretty simple, but a good place to start, Invision’s Design System Manager.

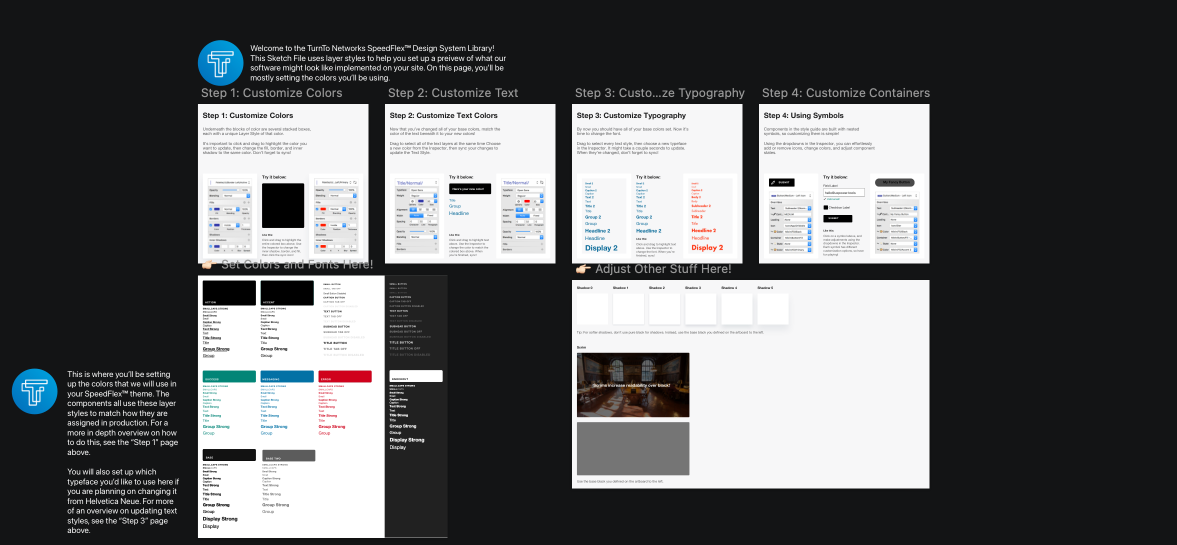
A unique thing about this project was that our design system had to the theme-able to match the interface of the website it was getting dropped into (think Pier One, Staples, Brooks Running, etc.). To address this, and proivde clients and engineers visualizations of what was expected during an implementation of our product, we built out a file where we could quickly generate comps for our clients showing the speedflex platform adjusted to match their sites’ styling.


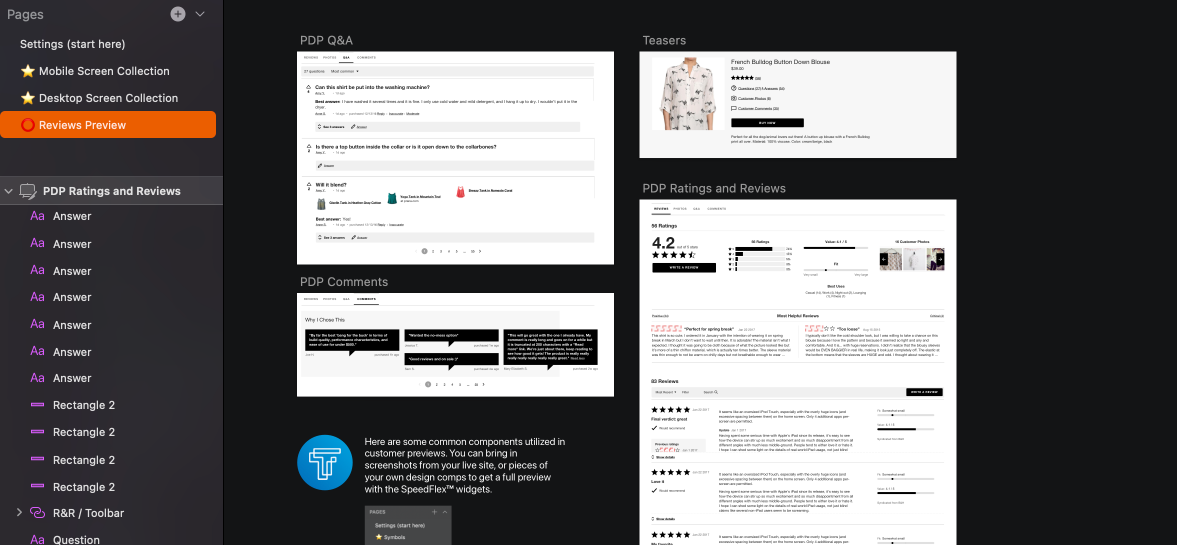
An interesting challenge I came across along the way was sharing the most up to date version of a Sketch Library across multiple devices in a team. I knew I needed to advocate for versioning, but I also knew that requesting a software subscription might make the company spend money unnecessarily and I’d have to wait to get it approved. There are some pretty awesome tools out there for this, such as Abstract, but I set us up to do it the old fashioned way in git. This made it so if me or the Director of Product Design made a change to the library we could sync it to the git repository and the other person could pull the change and see the same change in their version of th elibrary, and see updates across all files using it.

Outcomes
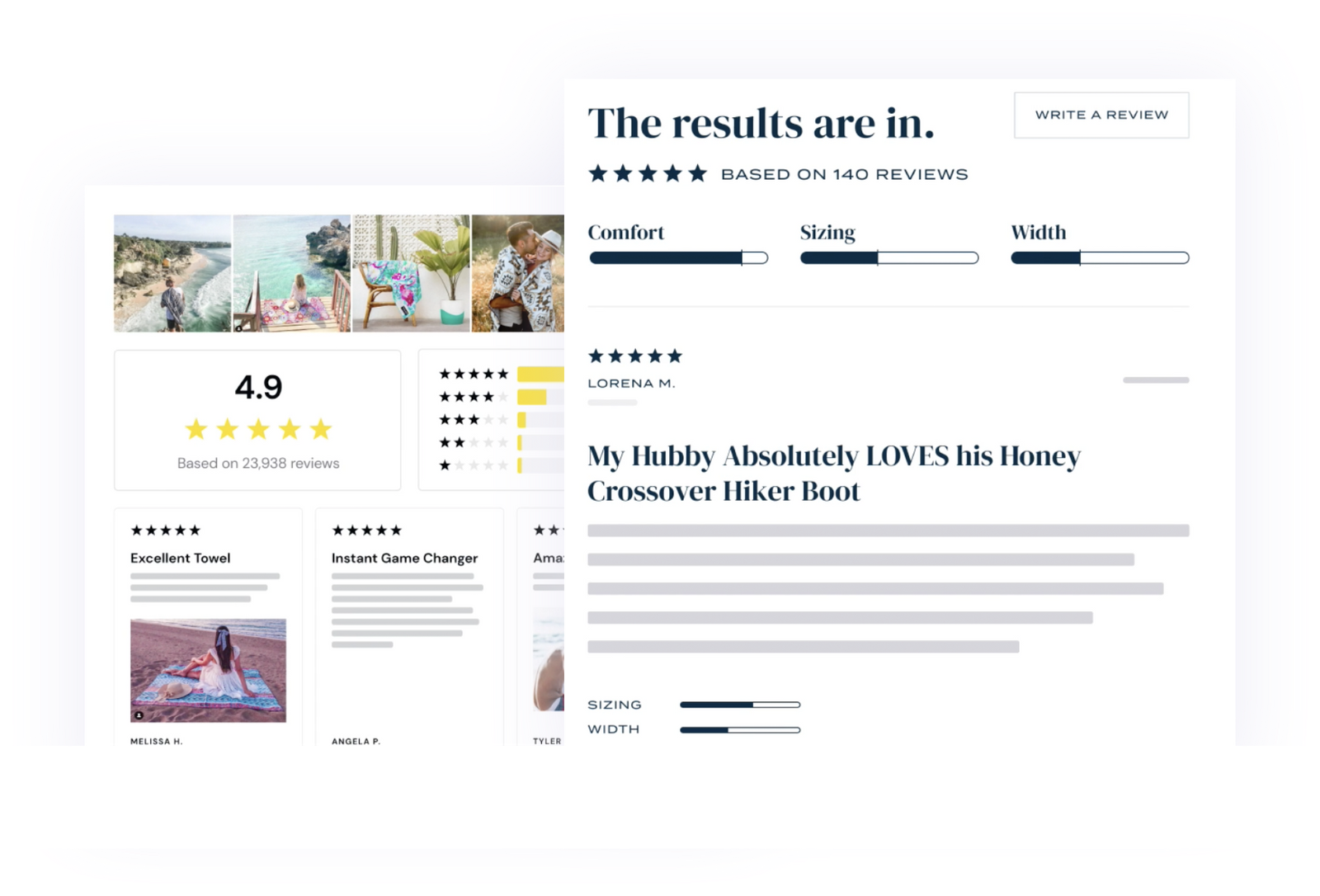
Speedflex was officially released in May of 2019. Our component-based approach to our widgets makes us one of the best performing customer generated content platforms on the market. The customer response has been highly positive. It was an investment and time for our design team to take the time to move towards having a documented pattern library, but it was so worth it. It made comping screens for new features so much faster for us, and led to less friction when taking things to development. By the time my time at TurnTo concluded, the pattern library made it faster to go right into high fidelity comps instead of having extra steps to digitally wireframe. It eneabled us to have a high-paced, iterative design process that could easily adapt to the organization’s needs on a day to day basis. The time we invested in tools and processes made us a stronger team, better able to meet the needs of our customers.
“With TurnTo’s SpeedFlex™ architecture, we were able to easily achieve a highly customized layout and look exactly tailored for our brand, while at the same time significantly improving our site performance”
Karilyn Anderson, VP of Digital at skincare brand Bliss.


